 |
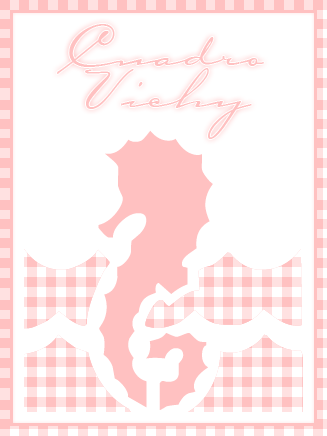
| Diseño realizado con el motivo de cuadro Vichy creado en Photoshop |
Hace mucho que no traigo un tutorial de Photoshop y creo que este te gustará. Tanto si ya conoces mucho el programa como si estás empezando a usarlo, podrás realizar este tutorial sin problemas y seguramente te resulte muy útil en el futuro.
Voy a explicar como crear en Photoshop un sencillo fondo de cuadros Vichy y después a definirlo como motivo para poder crear bonitos diseños.
Yo tengo instalada en mi PC la versión CS4 de Photoshop.
En primer lugar quiero aclarar un par de conceptos básicos antes de empezar con el tutorial. Es importante escoger bien las medidas del nuevo documento que vayamos a abrir, elegir correctamente la resolución del mismo y el modo de color con el que trabajaremos.
Si el documento vamos a usarlo en un blog o página web, enviarlo por email o utilizarlo en cualquier medio de internet, no debes excederte en las medidas o la resolución, puesto que si dicho archivo pesa demasiado no resultará cómodo ni adecuado.
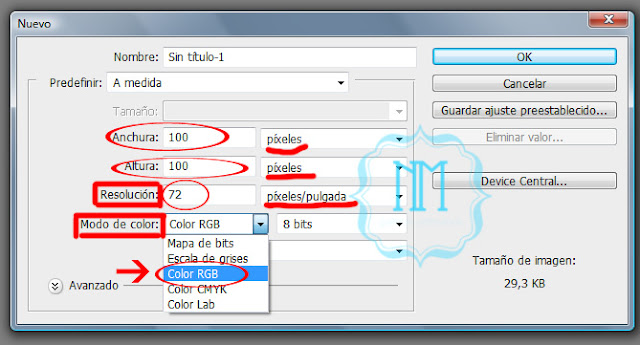
Debes crear un documento pequeño (35x35 px, 50x50 px, 100x100 px por ejemplo), la resolución que deberás poner será de 72 pixels/pulgada y el modo de color será siempre Color RGB.
Si por el contrario quieres crear un archivo en Photoshop para imprimir en papel, cartulina o papel fondant, debes abrir un documento más grande (3600x3600 px por ejemplo), la resolución tendrá que ser de 300 pixels/pulgada y en el modo de color selecciona Color CMYK.
La diferencia es el tipo de colores, ya que RGB se usa para web y mapa de bits, en cambio el CMYK es para imprimir. Los colores RGB son colores luz, los que ves en el monitor. En cambio los colores CMYK son colores para impresión, si imprimes algo en RGB vas a ver que los colores cambian demasiado y pieden luminosidad.
Una vez hechas estas aclaraciones, manos a la obra!
Abre un nuevo documento en Photoshop. Las medidas como ya he dicho dependerán del uso que vayas a darle.
En mi caso, como es un motivo creado para usar en internet y no para imprimir después, lo abro con estas medidas:
Si tú quieres crear un fondo o motivo en Photoshop para imprimirlo, usa estas otras medidas:
En la barra lateral de herramientas, voy a colores frontal y de fondo para cambiarlos a mi gusto. Esto se hace simplemente haciendo click con el ratón sobre los cuadritos de color de abajo en la barra e inmediatamente se abrirá el selector de color de Photoshop.
Como color frontal pongo el blanco (#ffffff) y como color de fondo un tono de rosa (concretamente #ffd0f1)
Tú puedes poner los colores que más te gusten.
Para trazar correctamente las líneas verticales con las que formaré los cuadros vichy, en la pestaña superior hago click en Vista y selecciono Reglas. Éstas me ayudarán a trazar las líneas correctamente. Puedes hacerlas a ojo, pero no es lo mismo.
Ahora con la herramienta marco rectangular hago una selección vertical y otra y otra... hasta terminar con todo el documento. Comprueba que tienes activado arriba "añadir a selección" como se muestra en la captura anterior.
Antes de hacer las selecciones en el lienzo, ten en cuenta que cuanto más finas sean las rayas que traces más pequeño quedará el estampado vichy y cuanto más anchas más grande.
Hago click secundario del ratón sobre el documento y selecciono en el menú desplegable Rellenar.
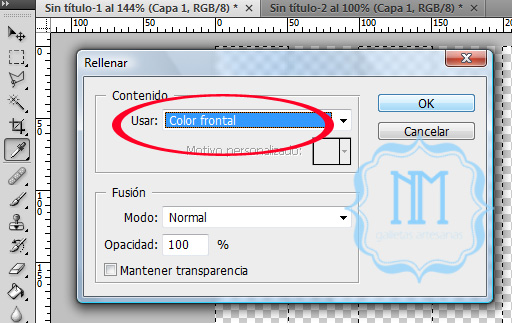
En la nueva ventana que se abre, elijo Color frontal y las líneas que he trazado se rellenan de blanco automáticamente.
Ahora simplemente invierto la selección, pulsando en mi teclado Ctrl+Shift+ I o en la pestaña superior Selección»Invetir y la selección se hará ahora sobre las líneas que están sin rellenar de color.
Hago lo mismo de antes, click secundario del ratón sobre el documento y selecciono en el menú desplegable Rellenar. En la nueva ventana que se abre, elijo en el menú desplegable Color de fondo.
Las líneas que he trazado se rellenan ahora de color rosa.
Pulso en mi teclado Ctrl+D para quitar la selección. También puedes hacerlo en la pestaña superior Selección»Deseleccionar.
Duplico la capa que acabo de colorear pulsando en mi teclado Ctrl+J o en la pestaña superior Capa»Duplicar capa. Tengo ahora dos capas iguales. Para crear el cuadro vichy me quedan solo unos pocos pasos... y son de lo más fácil.
En la pestaña superior, voy a Edición y en el desplegable que se abre al hacer click sobre ella elijo la opción Transformar»Rotar 90º AC
En este caso si la rotamos 90º ACD tampoco pasaría nada.
En la paleta de capas (si no la tienes abierta, pulsa Ventana»Capas o F7 en tu teclado para abrirla) y cambia la opacidad de la capa de arriba al 50%
Voilá! Ya está hecho el motivo en cuadros vichy.
Solo me resta combinar las capas pulsando en el teclado Ctrl+E o en la pestaña superior Capa»Combinar capas.
Ahora tienes dos opciones, guardar el archivo en tu PC para usar como más te convenga después o guardar el motivo en Photoshop para trabajar con él en tus diseños. En caso de que guardes tu imagen en una carpeta de tu elección, no guardes NUNCA en .jpg porque aunque pesará menos también perderá calidad cada vez que la abras. Si quieres puedes guardarla como .psd o .png por ejemplo.
Ya sabes, Archivo»Guardar como... y eliges el formato que más te convenga.
Pero si lo que quieres es usar este fondo de cuadros Vichy en tus creaciones futuras (etiquetas, fondos web, texto, diseños, etc) deberás definirlo como motivo en Photosop.
Para guardar esta imagen como motivo, voy a la pestaña superior:
Edición»Definir motivo
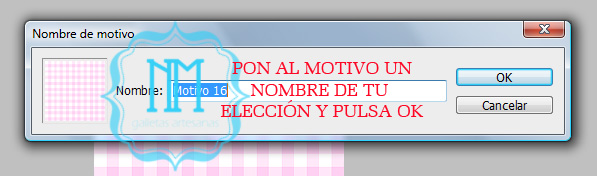
Aparecerá una nueva ventana donde podremos ponerle nombre al motivo que acabamos de crear y listo!
Puedes cerrar el documento que has hecho tranquilamente porque Photoshop ya lo ha guardado para ti.
Una vez que hayas hecho esto, puedes aplicarlo como quieras y donde quieras.
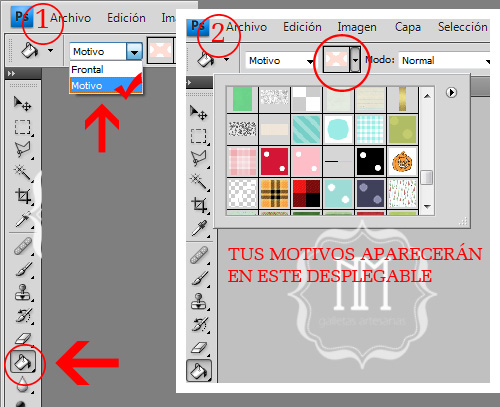
¿Cómo se aplica un motivo en Photoshop?
Te muestro tres ejemplos de las muchas aplicaciones que puedes darle a un motivo en Photoshop:
1. Puedes rellenar con él una forma, una capa o cualquier elemento usando la herramienta Bote de pintura
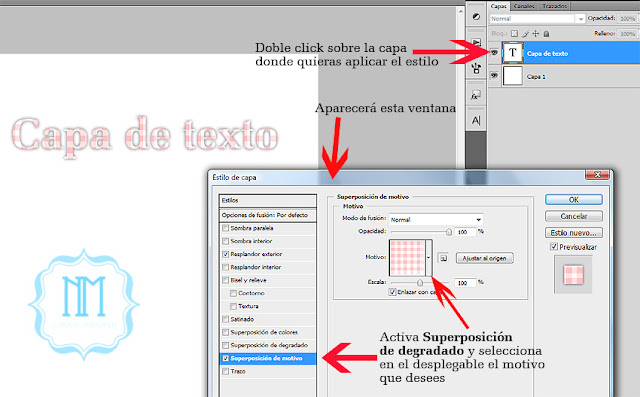
2. Puedes rellenar una capa de texto con el motivo, añadiendo un estilo de capa
3. Puedes rellenar una capa completamente con el motivo y crear una máscara de recorte sobre un elemento que hayas dibujado en la capa de abajo
Espero que todo esto te resulte muy útil en tus creaciones!

















me encantan estas cositas, muchísimas gracias por el tutorial :)
ResponderEliminarbesos!
laurilla fondant
Gracias por el tutorial, he echo bastantes etiquetas con el tutorial que pusiste para hacer motas, que me encanto ahora voy a empezar con este motivo. Gracias
ResponderEliminarwww.estractadetortaes.blogspot.com
Ay Nani, todavía no le h e leido pero ya estoy nerviosaaaaa, que bien!!! bueno te dejo que me pongo a ello, me encantan estos post jejje. Besosss!! oye te espero para el curso de galletas de nivel súper nivelazo ehh!! Muak!!
ResponderEliminarGracias por el tutorial. Sencillito y paso a paso.
ResponderEliminar¡Inmejorable! Como todo lo que haces.
Ahora solo queda ponerlo en práctica.
Besos.
Gracias Nani, aún no le he puesto en practica, pero te aseguro que a la vueta de las vacaciones lo pongo en marcha, muchas gracias y felicitarte por este maravilloso tutorial que nos has traido, eres genial....besos.
ResponderEliminarGracias Nani, siempre pienso que como puedes hacer que parezca tan fácil...
ResponderEliminarUn beso, Ana
Hola:
ResponderEliminarEn estos momentos en que todo se quiere convertir en ingreso de dinero, es un gozo que tú dediques parte de tu tiempo en compartir. Muchas, muchas gracias.
Gracias por ser tan generosa. Gracias a ti mi regalo de cumpleaños va a quedar más bonito y vistoso. De nuevo gracias por compartir lo que sabes.
ResponderEliminarque alegría, me estaba volviendo loca porque primero vi tu tutorial de como usar motivos y veo que en mi photoshop habían "motivos" horribles, ya te iba a preguntar donde conseguías estos tan lindos, estoy encantada con esto ya hice mi primer vivhy....como hago esferas? Gracias mil
ResponderEliminarVerónica
Hola Verónica,
EliminarImagino que cuando dices "esferas" te refieres a los estampados de lunares...
Puedes ver cómo se hacen aquí:
http://nmgalletasartesanas.blogspot.com.es/2011/10/como-hacer-etiquetas-en-photoshop.html
Un saludo!
Que maravilla, muchas gracias por tu generosidad. Un abrazo fuerte.
ResponderEliminarMuchísimas gracias!!!
ResponderEliminarNunca hasta hoy había manejado photoshop y la primera vez que lo he hecho ha sido siguiendo tu magnífico tutorial.
Gracias por compartir tus conocimientos, es algo impagable.
Un millón de gracias.
Ana.
¡Muchísimas gracias! Me ha encantado el tutorial, muy fácil de hacer explicado como tú lo has hecho :-)
ResponderEliminarMAGNIFICO!! GRACIAS. ME ENCANTA TU PAGINA!!..
ResponderEliminar